Crear reproductor de audio o música mp3 en HTML para la web
Actualizado: 19 de marzo del 2023
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Código para hacer un player o reproductor de música en html y reproducir audio y canciones en el navegador web, en una página web o en la computadora.

Todas las versiones más recientes de los navegadores web iten HTML5 y por lo tanto podemos emplearlos como sencillos reproductores de audio o de video.
Esto permite reproducir música y canciones en una página web sin tener que instalar ningún programa o aplicación auxiliar.
De la misma forma podemos hacerlo en la computadora o Laptop, para escuchar música offline.
En este artículo compartimos como usar HTML5 para crear un sencillo reproductor de audio.
Es algo sencillo y que muchos intentaran aunque sea por simple curiosidad.
Otros emplearan el método para agregar contenido multimedia en las páginas de su blog o sitio web.
Reproducir música con el navegador web
Para probar la capacidad de reproducir música del navegador que usamos, solo basta con arrastrar un archivo MP3 encima de una ventana del navegador y soltarlo.
Veremos que se comienza a reproducir inmediatamente, mostrando en la ventana los controles elementales de un reproductor minimalista y sencillo.
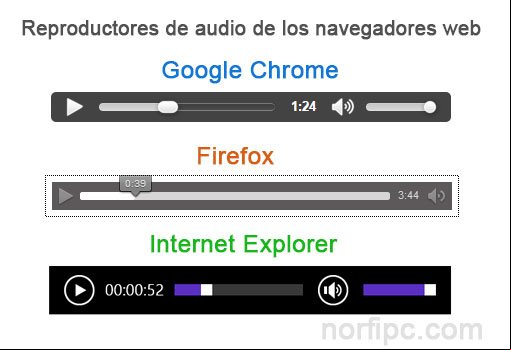
Los reproductores de cada navegador difieren levemente.

Insertar un reproductor de música en una página web
Para insertar un sencillo reproductor de música en una página web, solo necesitamos insertar un elemento AUDIO, con algunos atributos o propiedades.
En la página se mostrara un cuadro de reproducción semejante al siguiente, aunque con algunas diferencias, dependiendo del navegador web empleado.
Al presionar el botón de Play, comenzará la reproducción de la canción indicada.
El código elemental que empleamos en el caso anterior es el siguiente:
<audio src="../music/woman.mp3" controls="controls" preload="none">
</audio>
- SRC: Ruta al archivo de audio o dirección URL desde donde se carga en internet.
- CONTROLS: Si está presente se muestran los controles predeterminados del reproductor (Boton Play-Pause, Seek y Volumen).
- PRELOAD: Carga en memoria una parte del archivo antes de comenzar la reproducción, para impedir que el player se atasque.
Valores: none, metadata, auto. Valor vacio indica auto. - AUTOPLAY (Opcional): Si está presente hace que el audio se comience a reproducir automáticamente al cargar la página y no del modo manual. En este ejemplo no lo hemos incluido, porque sería molesto.
- CONTROLS: Si está presente se muestran los controles predeterminados del reproductor (Boton Play-Pause, Seek y Volumen).
- PRELOAD: Carga en memoria una parte del archivo antes de comenzar la reproducción, para impedir que el player se atasque.
Valores: none, metadata, auto. Valor vacio indica auto. - AUTOPLAY (Opcional): Si está presente hace que el audio se comience a reproducir automáticamente al cargar la página y no del modo manual. En este ejemplo no lo hemos incluido, porque sería molesto.
Crear una playlist para reproducir varias canciones
Es posible crear una lista clicleable, en la que sea posible seleccionar las canciones a reproducir.
Es necesario emplear para eso JavaScript, que se encargara de indicarle al reproductor la canción a ejecutar.
No es nada difícil.
Al seleccionar cada canción y presionar el botón de Play, se pueden reproducir de forma independiente.
También es posible crear una lista de reproducción con más elementos.
El código que se puede usar es el siguiente.
<script>
function cambiarTrack(track) {
var value = track.getAttribute("value")
viejo_audio = document.getElementById("reproductor")
audio_padre = viejo_audio.parentNode
audio_padre.removeChild(viejo_audio)
nuevo_audio = document.createElement("audio")
nuevo_audio.setAttribute("id","reproductor")
nuevo_audio.setAttribute("controls", "controls")
// nuevo_audio.setAttribute("autoplay", "autoplay")
source = document.createElement("source")
source.setAttribute("src", value)
source.setAttribute("type", "audio/mpeg")
source.setAttribute("id", "reproductorSource")
nuevo_audio.appendChild(source)
audio_padre.appendChild(nuevo_audio)}
function cargarReproductor() {
var select = document.getElementById("selectTrack")
var value = select.options[0].getAttribute("value")
nuevo_audio = document.createElement("audio")
nuevo_audio.setAttribute("id","reproductor")
nuevo_audio.setAttribute("controls", "controls")
source = document.createElement("source")
source.setAttribute("src", value)
source.setAttribute("type", "audio/mpeg")
source.setAttribute("id", "reproductorSource")
nuevo_audio.appendChild(source)
padre = document.getElementById("reproductorBox")
padre.appendChild(nuevo_audio)
}
</script>
<div id="reproductorBox"></div>
<select id = "selectTrack" multiple onchange="cambiarTrack(this.options[this.selectedIndex]);">
<option value="../music/take-on-me.mp3">Ah Ah - Take on me</option>
<option value="../music/dust-in-the-wind.mp3">Kansas - Dust in the wind</option>
<option value="../music/how-deep-is-your-love.mp3">Bee Geees - How deep is your love</option>
</select>
<script>cargarReproductor();</script>
El código fuente empleado en el método anterior, ha sido tomado de un proyecto en Github.
Usos prácticos del reproductor de audio
Los métodos anteriores resultan muy prácticos para incluir una o varias canciones en una página web y que se reproduzcan solo a petición del .
Si agregamos en la etiqueta AUDIO la propiedad autoplay="autoplay", la canción comenzará a reproducirse al cargar la página.
Si también agregamos la propiedad loop="loop", se reproducirá sin interrupción de forma infinita.
Otra aplicación de estos métodos es incluir en páginas de un blog o sitio web, mensajes de voz o narraciones (podcasting), sin tener que depender de servicios alternos en internet.
Optimizar la música para la web
Antes de subir cualquier archivo de audio a nuestro servidor, debemos optimizarlo para lo web, para impedir un excesivo consumo de ancho de banda.
Para eso debemos codificarlo en un bitrate de 96 o 112 kbps
Lee como codificar audio usando FFmpeg: Como codificar y convertir música y audio usando FFmpeg
Antes de subir cualquier archivo de audio a nuestro servidor, debemos optimizarlo para lo web, para impedir un excesivo consumo de ancho de banda.
Para eso debemos codificarlo en un bitrate de 96 o 112 kbps
Lee como codificar audio usando FFmpeg: Como codificar y convertir música y audio usando FFmpeg
Páginas relacionadas
✓ Mi radio, app móvil para escuchar música en internet
✓ Crear gráficos animados en formatos GIF, MP4 y WebP, para la web
✓ JQuery, ejemplos prácticos para usar en páginas web
✓ Copiar texto o código al portapapeles usando ClipBoard.js
✓ Como insertar videos de YouTube adaptables en las páginas web
✓ Códigos para crear y mostrar mapas de Google Maps
✓ Como crear e insertar gráficos con Chart.js en páginas web
✓ Códigos para un generador de QR code en Javascript offline
✓ Crear gráficos animados en formatos GIF, MP4 y WebP, para la web
✓ JQuery, ejemplos prácticos para usar en páginas web
✓ Copiar texto o código al portapapeles usando ClipBoard.js
✓ Como insertar videos de YouTube adaptables en las páginas web
✓ Códigos para crear y mostrar mapas de Google Maps
✓ Como crear e insertar gráficos con Chart.js en páginas web
✓ Códigos para un generador de QR code en Javascript offline
Comparta esta página
Facebook
Twitter