Códigos » HTML, enlaces
Enlaces, vínculos, hipervínculos o anclajes en HTML
Actualizado: 01 de octubre del 2024
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
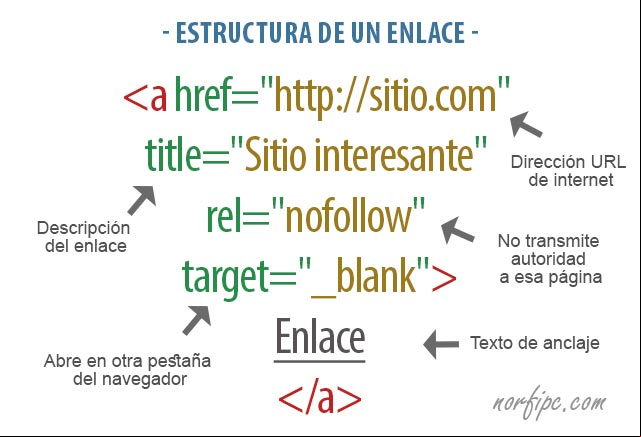
Estructura con sus atributos y propiedades como HREF, TITLE, TARGET _BLANK, REL NOFOLLOW, NOOPENER, NOREFERRER, MAILTO y otros usados en los links o hipervínculos de las páginas web de internet.

Los enlaces, hiperenlaces, vínculos o hipervínculos, también conocidos como anclajes o links, son uno de los elementos más usados en HTML, el código o lenguaje con el que se escriben las páginas de internet.
Enlazan las páginas web. Permiten al cargar una página externa en la red o acceder a otro lugar en la misma página donde se encuentra.
También son usados en ocasiones para ejecutar funciones JavaScript.
En este artículo explicamos cómo usarlos y todo lo que debemos saber, para hacer nuestras páginas más funcionales y seguras.
Estructura de los enlaces o hipervínculos en HTML
Los enlaces o hipervínculos constan del elemento A encerrado entre etiquetas de apertura y cierre, siempre incluyendo el atributo HREF.
Pueden usar un texto como anclaje (donde el hace clic o presionar en un dispositivo móvil) o una imagen.
Un enlace elemental se escribe en HTML de la siguiente forma:
<a href="dirección de destino">Texto o imagen</a>
Al situar el cursor del ratón encima del anclaje, vemos en la barra de estado la dirección URL a la que conduce.

Todos los elementos y atributos en HTML5, es obligatorio usarlos en minúsculas.
En esta página a veces los usamos en mayúsculas, solo para hacer énfasis y destacarlos del resto del texto.
En esta página a veces los usamos en mayúsculas, solo para hacer énfasis y destacarlos del resto del texto.
Atributos de los enlaces
El elemento A de HTML puede contener varios atributos, para hacerlo más funcional.
Son los siguientes:
href, rel, target, title, media, , hreflang y type
A continuación explicamos el uso de los principales de ellos.El atributo HREF en los enlaces
HREF es un atributo obligatorio en los enlaces.
Contiene la dirección URL de la página de destino.
Esta dirección puede ser relativa (cuando se trata de una dirección dentro del mismo dominio) o absoluta (cuando se trata de una dirección de un sitio externo).
Por ejemplo:
Dirección relativa:
<a href="../index.htm"></a>
<a href="https://norfipc.futbolgratis.org/index.html"></a>
Por ejemplo:
<a href="#inicio">Desplazarse al inicio</a>
Al usar el enlace se abre el programa de correo predeterminado.
Por ejemplo:
<a href="mailto:@gmail.com">Enviar correo</a>
El atributo TITLE o descripción en los enlaces
El atributo TITLE permite agregarle una descripción a la imagen de anclaje o texto de enlace.
Es un comentario que se muestra solo al situar el cursor del ratón sobre los enlaces.
Este parámetro agrega valor SEO donde se utiliza.
Se usa de la siguiente forma:
<a href="pagina.htm" title="Descripción">Enlace</a>
Por ejemplo: más información sobre HTML (sitúa el ratón encima del enlace anterior).
Generalmente se usa en el TITLE el título de la página a la que conduce el enlace o el texto del encabezado si se trata de un enlace interno.
El atributo TARGET en los enlaces
El atributo TARGET especifica el contexto de navegación o marco de destino del recurso.
TARGET _BLANK permite en los navegadores modernos, abrir el enlace en una nueva pestaña del navegador.
El mismo efecto que cuando damos clic en el enlace con la tecla Control presionada.
Se usa de la siguiente forma:
<a href="pagina.htm" target="_blank">Abrir en otra pestaña</a>
Los enlaces internos de un sitio no deben usar TARGET _BLANK.
TARGET _PARENT es usado para que las páginas que sean cargadas en un iframe (marco) o usando los elementos OBJECT o EMBED, abran en una nueva ventana del navegador.El atributo REL en los enlaces HTML
El atributo REL (tipo de enlace) establece una relación entre la página donde se usa y el recurso referido por el enlace.
Las propiedades más usadas en el atributo REL son:
AUTHOR (para indicarle a Google la autoría de una página)??
ME
NOFOLLOW
NOOPENER
NOREFERRER.
Otros menos usados son: alternate, bookmark, external, help, license, next, prev, search y tag.
El atributo REL NOFOLLOW
El atributo REL con la propiedad NOFOLLOW, fue implementado por Google, para indicar que no se debe trasmitir autoridad hacia la página de destino.
Se usa de la siguiente forma:
<a href="http://sitio.com" rel="nofollow">Enlace a sitio externo</a><br>
Imprescindible en enlaces o widgets de publicidad.
No usarlo puede causar una penalización de Google a nuestro sitio, por considerar que puede tratarse de un enlace comprado.
Lee más información: Uso del atributo rel Nofollow en las páginas de internet
Actualización, Cambios en los atributos "nofollow" para identificar los tipos de enlaces
El 10 de septiembre del 2019 Google anunció dos nuevos atributos de enlaces, que proporcionan a los otros métodos para que la Búsqueda de Google pueda identificar de dónde procede cada enlace.
Son rel="sponsored" y rel="ugc"
- rel="sponsored": sirve para identificar los enlaces de tu sitio que se han creado como parte de anuncios, patrocinios u otros acuerdos de compensación.
- rel="ugc": CGU son las siglas de "Contenido Generado por s". Te recomendamos que marques con el valor del atributo ugc los enlaces que aparezcan como contenido generado por s, como comentarios o publicaciones de foros.
- rel="nofollow": usa este atributo cuando quieras incluir un enlace a una página, pero no quieras tener ningún tipo de asociación con esa página (por ejemplo, si no quieres contribuir a que mejore su posicionamiento).
Leer el artículo completo:- rel="ugc": CGU son las siglas de "Contenido Generado por s". Te recomendamos que marques con el valor del atributo ugc los enlaces que aparezcan como contenido generado por s, como comentarios o publicaciones de foros.
- rel="nofollow": usa este atributo cuando quieras incluir un enlace a una página, pero no quieras tener ningún tipo de asociación con esa página (por ejemplo, si no quieres contribuir a que mejore su posicionamiento).
Cambios en los atributos "nofollow" para identificar los tipos de enlaces
Los atributos REL NOOPENER y REL NOREFERRER
El atributo REL con la propiedad NOOPENER se usa en HTML5, si empleamos TARGET _BLANK, con el objetivo de abrir la nueva pestaña en otro proceso del navegador.
Es importantísimo porque agrega seguridad y rendimiento a la página.
A continuación lo explicamos más detalladamente.
Importancia de REL NOOPENER para la seguridad
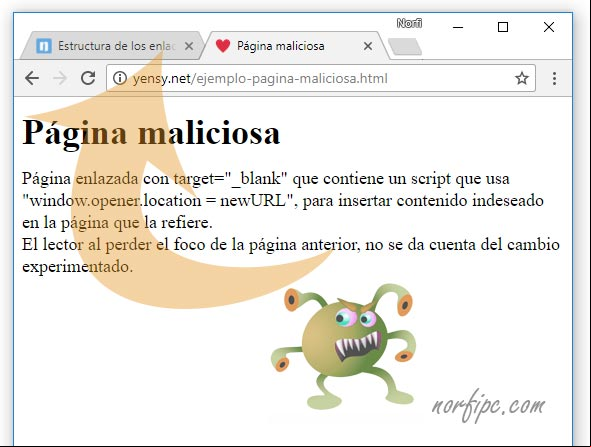
El atributo TARGET _BLANK es una vulnerabilidad de la seguridad, cuando el enlace conduce a páginas del mismo sitio con contenido generado por s o a páginas externas sobre las que no tenemos control.La página que se abre en una pestaña o ventana nueva, tiene al objeto "window" por medio de la función de JavaScript "window.opener" y puede trasladar la página a otra URL usando "window.opener.location = newURL".
Por ejemplo, si esta nueva página incluye un script malicioso, después de abrirla y ejecutarla, este script puede tomar control de la página anterior o de referencia.
Puede hacer que muestre un mensaje oculto (spam) o incluso redireccionar a otra página externa (phishing), con la misma apariencia que la original, pero incluyendo acciones adicionales como requerir un .
El no se percata porque el foco se traslada a la nueva pestaña, mientras cambia el contenido de la original.
Funcionamiento de un script en una página externa maliciosa enlazada con TARGET _BLANK.

Más información con ejemplos: About rel=noopener
Además de esta cuestión de seguridad, NOOPENER mejora el rendimiento al obligar que la nueva pestaña se abra en un nuevo proceso.
Resumiendo:
En enlaces que usan TARGET _BLANK y conducen a sitios externos, SIEMPRE debemos usar el atributo REL NOOPENER.
De no usar este atributo recibiremos una advertencia en la sección "Best Practices" de la herramienta de auditoria Lighthouse o en "Auditar", de las Herramientas de desarrolladores del navegador Google Chrome.
Como usar REL NOOPENER en los enlaces
NOOPENER hasta el momento solo lo ite e interpreta los navegadores Google Chrome (desde la versión 49) y Opera (desde la versión 36).
Se usa de la siguiente forma:
<a href="http://sitio.com" target="_blank" rel="noopener">Enlace a sitio externo</a>
NOREFERRER deshabilita el Referer HTTP header y funciones JavaScript que hacen saltar molestos popups.
Como usar REL NOFOLLOW, NOOPENER y NOREFERRER en los enlaces
No es posible usar más de un atributo REL en una etiqueta HTML.
Por ese motivo debemos de usar cuando sea necesario, las tres propiedades anteriores de la siguiente forma:
<a href="http://sitio.com" target="_blank" rel="nofollow noopener noreferrer">Enlace a sitio externo</a>
El atributo (descargar) en los enlaces
Atributo usado para descargar un archivo.
Al usar el enlace, el archivo especificado en la etiqueta HREF es descargado al requipo.
El atributo "" debe contener el nombre que deseamos darle a dicho archivo (no tiene que ser el nombre original).
Por ejemplo con el siguiente enlace se descarga el logo de nuestro sitio.
<a href="../img/logos/logo-norfipc-500.png" ="Logo NorfiPC.png">Descargar imagen</a>
La forma en que se descarga depende del navegador usado.
Enlaces para ejecutar JavaScript, ejemplos
Los enlaces o anclajes también son empleado para ejecutar diferentes acciones o tareas, empleando JavaScript. De esa forma también funcionan los Bookmarklets.
Para eso en el atributo HREF en vez de una dirección URL se emplea comúnmente: javascript:FUNCION;
Dos ejemplos:
- El siguiente enlace abre un cuadro de alerta que muestra el título de esta página: Ver título
<a href="javascript:alert(document.title)">Ver título</a>
<a href="javascript:void(window.open('https://plus.google.com/share?url='+encodeURIComponent(location)));">Compartir en Google+</a>
Lee más información detallada: Como crear Bookmarklets con JavaScript para usar en el navegador
Crear enlace que conduzca a un bloque de texto en una pagina
Google implementó en el navegador Chrome la funcion de Fragmentos de texto
Nos permite enlazar a un bloque de texto en una página, que será resaltado automáticamente para facilitar su lectura.
Solo es necesario agregarle a la dirección URL el siguiente atributo:
#content:~:text=TEXTO
Al hacer clic en el siguiente enlace, el navegador nos conduce al texto "Como cambiar el estilo de los botones con CSS" del articulo: Como crear y usar botones en las páginas con HTML5.
Como cambiar el estilo de los botones con CSS
Al revisar el código fuente se puede verificar lo anterior.
Enlazar solo un bloque de texto
Otra opción es enlazar un bloque completo de texto, especificando dos términos separados por una coma, el de comienzo y el de terminación.Usa el siguiente formato:
#content:~:text=TextodeInicio,TextoFinal
Por razones de seguridad, la función requiere que los enlaces se abran en un contexto noopener. Por lo tanto, asegúrese de incluir rel="noopener" en su marcado de anclaje <a> o agregue noopener a su lista Window.open() de características de funcionalidad de ventana.
Abrir direcciones de correo electrónico o email en un enlace
Podemos usar el esquema mailto: de HTML para abrir con el enlace el cliente de correo predeterminado en el equipo o dispositivo, de la siguiente forma.
<a href="mailto:[email protected]">o</a>
También podemos enviar un mensaje a distintas direcciones de email, así como especificar en el código el asunto (Subject) y el contenido del mensaje (Body), además enviar la notificación a otras direcciones.
<a href="mailto:[email protected],[email protected]
?subject=Ayuda
&body=Necesito informacion
&[email protected]
&[email protected]"
>Email</a>
Páginas relacionadas
✓ HTML fácil, código, elementos básicos y funcionamiento
✓ Convertir direcciones URL en formato de texto en enlaces
✓ Como crear y usar botones en las páginas con HTML5
✓ Como usar las etiquetas o metatags en el código HTML
✓ Cómo y por qué usar HTML5 en las páginas web
✓ Código para crear una página web
✓ Editor de código HTML WYSIWYG
✓ Convertir direcciones URL en formato de texto en enlaces
✓ Como crear y usar botones en las páginas con HTML5
✓ Como usar las etiquetas o metatags en el código HTML
✓ Cómo y por qué usar HTML5 en las páginas web
✓ Código para crear una página web
✓ Editor de código HTML WYSIWYG
Comparta esta página
Facebook
Twitter