Publicación web » Mover a HTTPS
Como mover mi sitio web de HTTP a HTTPS, todos los pasos
Actualizado: 17 de noviembre del 2022
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Guía para habilitar la navegación segura SSL en un blog o sitio de internet. Requisitos y cambios necesarios para usar el protocolo seguro HTTPS, mejorar el SEO, la autoridad y hacer la navegación más segura. Desventajas y pérdida de posicionamiento.

Seis meses después de haber movido nuestro sitio web de HTTP a HTTPS, compartimos nuestra experiencia con los lectores o con cualquiera que busque información en internet sobre este tema.
Relacionamos los requisitos, precauciones que se deben seguir, todos pasos para hacerlo y finalmente como comprobar su correcto funcionamiento y detectar los errores.
De todos es conocido que Google ahora tiene en cuenta HTTPS como uno más de los factores de ranking y que gradualmente todos los sitios que deseen mantener su posicionamiento tarde o temprano tendrán que implementarlo.
La navegación mediante HTTPS hace los sitios y sus lectores más seguros y mejora la autoridad. La gran desventaja de la implementación de SSL es el costo hasta ahora de los certificados y los cambios en la estructura del sitio.
Tratamos en este artículo de explicar de forma sencilla y comprensible, como mover cualquier sitio al protocolo HTTPS.
Después de obtener un certificado SSL de cualquiera de los métodos que se explica en el artículo de referencia y habilitarlo, debemos de seguir los siguientes pasos:
Es posible desviar toda la navegación de varias formas, pero el método más fácil es crear una redirección 301 (permanente) en el archivo HTACCESS del servidor.
Para eso agrega la siguiente instrucción:
Comprueba usando el navegador web que es posible acceder a todo el sitio mediante HTTPS.
Los que usamos el servicio de Google Analytics que somos la gran mayoría, podemos valernos de esta herramienta para comprobar el correcto funcionamiento de la redirección.
Si ya usábamos el servicio anteriormente, es necesario cambiar la dirección de nuestro sitio a HTTPS.
Para eso en el de "Configuración de la vista" selecciona en el menú "URL del sitio web": HTTPS.

Después de algunos minutos podremos usar la vista de Tiempo real de Google Analytics, para comprobar que los visitantes entran a nuestro sitio usando HTTPS.

Después de haber comprobado durante algún periodo de tiempo (pueden ser horas) que la navegación en el sitio fluye correctamente mediante el protocolo HTTPS, es necesario avisarle a Google de los cambios hechos en el sitio.
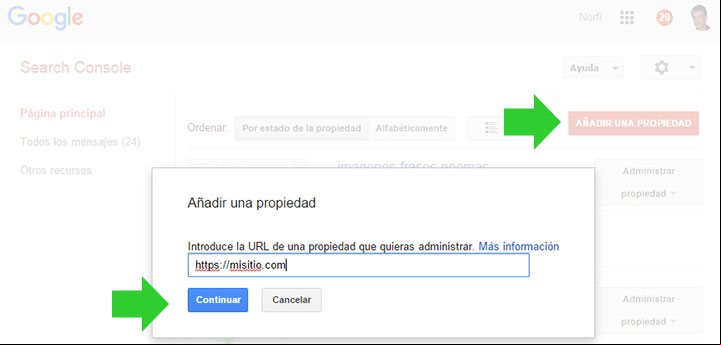
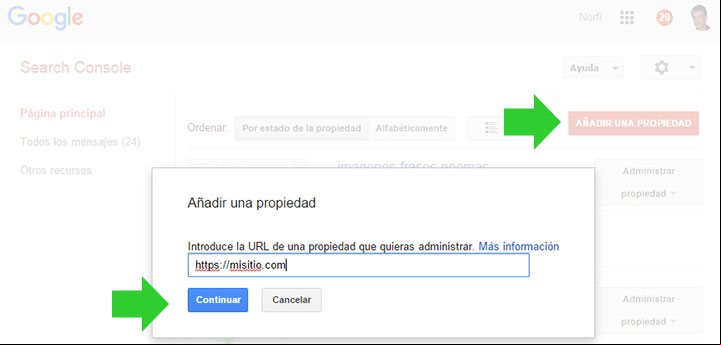
El sitio usando HTTPS se considerara por Google como un nuevo sitio, por lo que será necesario añadir una nueva propiedad en tu cuenta de Search Console, la antigua Herramienta para .
Para eso accede a la herramienta Search Console, agrega el nuevo sitio y verifícalo usando cualquiera de las opciones.

Después del paso anterior debemos añadir los sitemaps del nuevo sitio para que Google lo rastree correctamente y haga los cambios necesarios en su índice.
Antes de eso debemos modificar el o los archivos sitemaps.xml, sustituyendo en la dirección de cada página de referencia, el protocolo HTTPS por HTTPS.

El último paso si todo marcha correctamente es actualizar los enlaces externos que apuntan al sitio con la nueva dirección, en los casos que sea posible, por ejemplo en los perfiles de las redes sociales.
Después de implementar exitosamente SSL en el sitio, debemos dedicarnos a optimizar su funcionamiento y a asegurarnos que las imágenes, scripts y otros recursos se carguen mediante HTTPS, porque si no es así los navegadores de los lectores los bloquearan.
Debemos de tener en cuenta lo siguiente:
Los que usan WordPress u otro CMS (Sistema de gestión de contenidos), pueden obviar todo lo anterior y hacer los cambios internos de los recursos de una forma más sencilla.
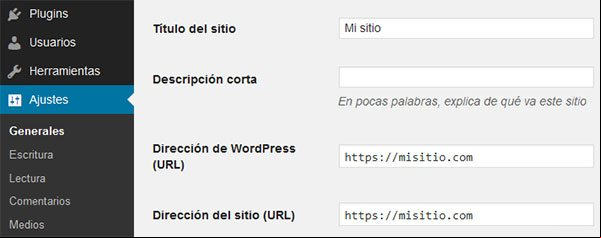
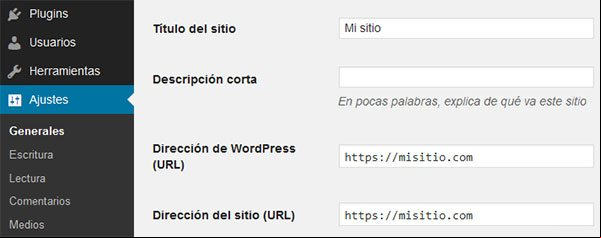
En el de istración de WordPress accede a Ajustes -> Generales.
Edita el campo " Dirección de WordPress (URL)" y " Dirección del sitio (URL)" para agregar "https" al comienzo de cada dirección.

A partir de ese momento todos los recursos de las páginas serán cargados usando HTTPS.
En otros CMS los cambios en los ajustes son similares.
En sitios pequeños se puede cargar cada una de las páginas en el navegador y comprobar que todo funciona correctamente.
Google Chrome cuando detecta contenido no seguro muestra el icono de un escudo en el extremo derecho de la barra de direcciones y bloquea el recurso.

Firefox muestra un icono similar en el extremo izquierdo de la barra de direcciones.
Si el sitio posee varias páginas podemos revisar y detectar cuáles son las que aun que cargan contenido de forma no segura (mediante HTTP), podemos valernos de una herramienta en la web.
Recomendamos SSLCheck, una utilidad gratis, cuya única ventaja es la limitación de las peticiones que se pueden realizar.
Por lo demás revisa rápidamente cualquier página, sigue los enlaces a los recursos y muestra en un informe todos los que se cargan de forma no segura.
Es necesario advertir de la pérdida de posicionamiento al mover un sitio a HTTPS.
Todos los sitios al habilitar HTTPS se ven afectados por dos factores: la disminución de la velocidad de carga de las páginas y la pérdida de visibilidad, debido a las redirecciones 301 necesarias.
En nuestra propia experiencia comprobamos una afectación en el índice o ranking de Alexa de alrededor del 15 % y una pérdida aproximadamente de un 20% de visibilidad con Google.
Nos ha costado casi seis meses recuperar el posicionamiento perdido.
No obstante vale la pena.
Relacionamos los requisitos, precauciones que se deben seguir, todos pasos para hacerlo y finalmente como comprobar su correcto funcionamiento y detectar los errores.
De todos es conocido que Google ahora tiene en cuenta HTTPS como uno más de los factores de ranking y que gradualmente todos los sitios que deseen mantener su posicionamiento tarde o temprano tendrán que implementarlo.
La navegación mediante HTTPS hace los sitios y sus lectores más seguros y mejora la autoridad. La gran desventaja de la implementación de SSL es el costo hasta ahora de los certificados y los cambios en la estructura del sitio.
Tratamos en este artículo de explicar de forma sencilla y comprensible, como mover cualquier sitio al protocolo HTTPS.
Requisitos para habilitar la navegación HTTPS en un sitio de internet
El primero de los requisitos y posiblemente el más difícil para los propietarios de los sitios, es obtener un certificado SSL.
Son emitidos por empresas o servicios de seguridad, conocidos como Autoridades de certificación (CA), como Symantec, GeoTrust, Comodo, GlobalSign, DigiCert.
No obstante existen opciones para obtenerlos de forma gratis o a menos costo de lo habitual.
Lee más información en la siguiente página: Como obtener un certificado SSL para un sitio web.
Otro de los requisitos es tener a la configuración del servidor o al archivo HTACCESS, en caso de que se use Apache.
El primero de los requisitos y posiblemente el más difícil para los propietarios de los sitios, es obtener un certificado SSL.
Son emitidos por empresas o servicios de seguridad, conocidos como Autoridades de certificación (CA), como Symantec, GeoTrust, Comodo, GlobalSign, DigiCert.
No obstante existen opciones para obtenerlos de forma gratis o a menos costo de lo habitual.
Lee más información en la siguiente página: Como obtener un certificado SSL para un sitio web.
Otro de los requisitos es tener a la configuración del servidor o al archivo HTACCESS, en caso de que se use Apache.
Pasos para mover un sitio a HTTPS
Después de obtener un certificado SSL de cualquiera de los métodos que se explica en el artículo de referencia y habilitarlo, debemos de seguir los siguientes pasos:
1- Redireccionar la navegación a HTTPS y probar su funcionamiento
Es posible desviar toda la navegación de varias formas, pero el método más fácil es crear una redirección 301 (permanente) en el archivo HTACCESS del servidor.
Para eso agrega la siguiente instrucción:
RewriteOptions inherit
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
También puedes probar con otros snippets similares: Como usar HTACCESS en Apache, trucos y ejemplos prácticosComprueba usando el navegador web que es posible acceder a todo el sitio mediante HTTPS.
2- Habilitar en Google Analytics el cambio a HTTPS
Los que usamos el servicio de Google Analytics que somos la gran mayoría, podemos valernos de esta herramienta para comprobar el correcto funcionamiento de la redirección.
Si ya usábamos el servicio anteriormente, es necesario cambiar la dirección de nuestro sitio a HTTPS.
Para eso en el de "Configuración de la vista" selecciona en el menú "URL del sitio web": HTTPS.
Como cambiar la dirección URL del sitio en Google Analytics a HTTPS, para poder comprobar el funcionamiento del cambio de dirección.

Comprobar la navegación mediante HTTPS en el sitio
Después de algunos minutos podremos usar la vista de Tiempo real de Google Analytics, para comprobar que los visitantes entran a nuestro sitio usando HTTPS.
Usar la vista en tiempo real de Google Analytics para comprobar la navegación después de mover el sitio a HTTPS.

3- Avisarle a Google de los cambios hechos en nuestro sitio
Después de haber comprobado durante algún periodo de tiempo (pueden ser horas) que la navegación en el sitio fluye correctamente mediante el protocolo HTTPS, es necesario avisarle a Google de los cambios hechos en el sitio.
Crear una nueva propiedad del sitio en Search Console de Google
El sitio usando HTTPS se considerara por Google como un nuevo sitio, por lo que será necesario añadir una nueva propiedad en tu cuenta de Search Console, la antigua Herramienta para .
Para eso accede a la herramienta Search Console, agrega el nuevo sitio y verifícalo usando cualquiera de las opciones.
Añadir una nueva propiedad en Search Console de Google para istrar el sitio usando HTTPS.

Subir los sitemaps del sitio a Search Console
Después del paso anterior debemos añadir los sitemaps del nuevo sitio para que Google lo rastree correctamente y haga los cambios necesarios en su índice.
Antes de eso debemos modificar el o los archivos sitemaps.xml, sustituyendo en la dirección de cada página de referencia, el protocolo HTTPS por HTTPS.
Subir los archivos sitemaps del sitio a Search Console de Google.

4- Actualizar los enlaces externos al sitio
El último paso si todo marcha correctamente es actualizar los enlaces externos que apuntan al sitio con la nueva dirección, en los casos que sea posible, por ejemplo en los perfiles de las redes sociales.
Optimizar el funcionamiento del sitio
Después de implementar exitosamente SSL en el sitio, debemos dedicarnos a optimizar su funcionamiento y a asegurarnos que las imágenes, scripts y otros recursos se carguen mediante HTTPS, porque si no es así los navegadores de los lectores los bloquearan.
Cargar recursos de las páginas mediante HTTPS
Debemos de tener en cuenta lo siguiente:
- Todas las imágenes, scripts y otros archivos estáticos, deben referenciarse en las páginas usando direcciones relativas o absolutas con HTTPS.
Por ejemplo:
NO - http://sitio/img/foto.jpg
SI - ../img/foto.jpg
SI - https://sitio/img/foto.jpg
Por ejemplo:
NO - http://sitio/img/foto.jpg
SI - ../img/foto.jpg
SI - https://sitio/img/foto.jpg
- Los recursos que se cargan desde sitios externos deben ser cargados mediante HTTPS.
Por ejemplo:
NO - <script src="http://assets.pinterest.com/js/pinit.js"></script>
SI - <script src="//assets.pinterest.com/js/pinit.js"></script>
SI - <script src="https://assets.pinterest.com/js/pinit.js"></script>
Por ejemplo:
NO - <script src="http://assets.pinterest.com/js/pinit.js"></script>
SI - <script src="//assets.pinterest.com/js/pinit.js"></script>
SI - <script src="https://assets.pinterest.com/js/pinit.js"></script>
Debemos tener en cuenta que muchos servicios externos no iten HTTPS, como por ejemplo los Widgets que brinda Alexa.
En estos casos si seguimos el predeterminado HTTP, estos recursos no funcionaran porque serán bloqueados por el navegador y si tratamos de usar HTTPS, no funcionaran tampoco por las limitaciones propias del servicio.
En estos casos si seguimos el predeterminado HTTP, estos recursos no funcionaran porque serán bloqueados por el navegador y si tratamos de usar HTTPS, no funcionaran tampoco por las limitaciones propias del servicio.
Cambios de las direcciones a HTTPS en WordPress
Los que usan WordPress u otro CMS (Sistema de gestión de contenidos), pueden obviar todo lo anterior y hacer los cambios internos de los recursos de una forma más sencilla.
En el de istración de WordPress accede a Ajustes -> Generales.
Edita el campo " Dirección de WordPress (URL)" y " Dirección del sitio (URL)" para agregar "https" al comienzo de cada dirección.
Cambiar a HTTPS la dirección de todos los recursos de un sitio en WordPress.

A partir de ese momento todos los recursos de las páginas serán cargados usando HTTPS.
En otros CMS los cambios en los ajustes son similares.
¿Cómo revisar y detectar las páginas con contenido inseguro?
En sitios pequeños se puede cargar cada una de las páginas en el navegador y comprobar que todo funciona correctamente.
Google Chrome cuando detecta contenido no seguro muestra el icono de un escudo en el extremo derecho de la barra de direcciones y bloquea el recurso.
Icono de contenido no seguro bloqueado en el navegador Google Chrome.

Firefox muestra un icono similar en el extremo izquierdo de la barra de direcciones.
Si el sitio posee varias páginas podemos revisar y detectar cuáles son las que aun que cargan contenido de forma no segura (mediante HTTP), podemos valernos de una herramienta en la web.
Recomendamos SSLCheck, una utilidad gratis, cuya única ventaja es la limitación de las peticiones que se pueden realizar.
Por lo demás revisa rápidamente cualquier página, sigue los enlaces a los recursos y muestra en un informe todos los que se cargan de forma no segura.
Perdida de posicionamiento debido a HTTPS
Es necesario advertir de la pérdida de posicionamiento al mover un sitio a HTTPS.
Todos los sitios al habilitar HTTPS se ven afectados por dos factores: la disminución de la velocidad de carga de las páginas y la pérdida de visibilidad, debido a las redirecciones 301 necesarias.
En nuestra propia experiencia comprobamos una afectación en el índice o ranking de Alexa de alrededor del 15 % y una pérdida aproximadamente de un 20% de visibilidad con Google.
Nos ha costado casi seis meses recuperar el posicionamiento perdido.
No obstante vale la pena.
Páginas relacionadas
✓ Como obtener un certificado SSL para un sitio web
✓ Optimizar y mejorar el posicionamiento web en los buscadores
✓ Cuando y para que usar HTTP o HTTPS al navegar en internet
✓ Plantilla gratis en PHP para crear un sitio web de internet
✓ Como crear páginas web usando plantillas prediseñadas
✓ Como saber si un blog o sitio web de internet es seguro y confiable
✓ Como saber si mi navegador web comprueba los certificados SSL
✓ Navegación segura mediante HTTPS o TLS en NorfiPC
✓ Usando HTTP/2 en NorfiPC para cargar las páginas más rápido
✓ Optimizar y mejorar el posicionamiento web en los buscadores
✓ Cuando y para que usar HTTP o HTTPS al navegar en internet
✓ Plantilla gratis en PHP para crear un sitio web de internet
✓ Como crear páginas web usando plantillas prediseñadas
✓ Como saber si un blog o sitio web de internet es seguro y confiable
✓ Como saber si mi navegador web comprueba los certificados SSL
✓ Navegación segura mediante HTTPS o TLS en NorfiPC
✓ Usando HTTP/2 en NorfiPC para cargar las páginas más rápido
Comparta esta página
Facebook
Twitter
