Web » Validar el código HTML
Como validar y comprobar el código HTML y CSS de las páginas web
Actualizado: 06 de diciembre del 2022
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Revisar si el código HTML o el de estilo CSS contienen errores, saber cuáles son y cómo corregirlos usando el Validador del W3C. Ejemplos prácticos de los errores más frecuentes. Daños que causan al funcionamiento y posicionamiento de las páginas en las consultas de búsqueda.

Es necesario al publicar una página web comprobar si el código HTML empleado valida correctamente, es decir si no contiene errores.
De encontrarlos es necesario corregirlos para asegurar que nuestras páginas respeten las especificaciones y por lo tanto funcionen y se muestren correctamente en el navegador de cualquier dispositivo.
También se debe revisar el código del o de los archivos de estilo CSS que usamos.
Esto es independiente del software empleado para crear las páginas.
Algunos de estos errores pueden ser fatales para el posicionamiento de nuestro sitio web en internet.
¿Es importante la validación del código HTML de las páginas?
Al usar el código de forma correcta, de acuerdo a la especificación de HTML o CSS, nos aseguramos que nuestras páginas se vean correctamente y funcionen en el navegador de cualquier PC, Laptop o de un dispositivo portable.
Quizás al probarlas en nuestro equipo pensamos que todo funciona bien, pero en ocasiones no es así.
La gran mayoría de las páginas que están publicadas en diversos sitios, contienen errores en mayor o menor medida y no obstante funcionan.
Al usar el código de forma correcta estamos indicando limpieza, confiabilidad, compatibilidad y apego a los estándares establecidos.
Además los buscadores que escanean nuestro sitio, comprueban en su base de datos la validez de las paginas, por lo que de no existir errores mejoraremos el posicionamiento.
Para nadie es un secreto que uno de los tantos factores que Google tiene en cuenta, es precisamente la validación correcta del código de las páginas.
¿Cómo saber si el código HTML es correcto?
Para comprobar y validar el código empleado hay disponibles varios servicios online así como programas para la PC, incluso algunos editores de forma adicional comprueban la validez del código creado.
No obstante la mejor solución es usar el servicio online del W3C, por la autoridad que posee y estar actualizado regularmente de acuerdo a las ultimas especificaciones y cambios hechos.
W3C son las iniciales de World Wide Web Consortium, un consorcio internacional compuesto por investigadores y expertos que dan las recomendaciones técnicas para los estándares que se utilizan en internet.
¿Cómo usar el validador HTML del W3C?
Accede al servicio del Validador HTML del W3C usando el siguiente vínculo: http://validator.w3.org/
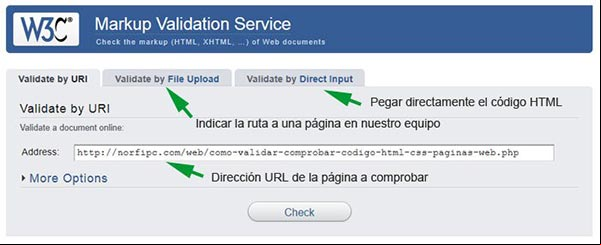
Hay tres formas de usar el servicio:
• Ingresar la dirección de una página determinada existente en internet.
• Indicar la ruta a una página en nuestro equipo que aún no está disponible en internet.
• Pegar directamente el código HTML a comprobar.
• Indicar la ruta a una página en nuestro equipo que aún no está disponible en internet.
• Pegar directamente el código HTML a comprobar.

El tipo de codificación y el DOCTYPE o declaración del tipo de documento serán detectados automáticamente, aunque puede utilizarse la opción y escoger el valor necesario en un menú desplegable.
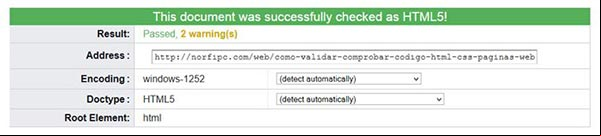
El resultado de la comprobación se divide en dos tipos, las notas o indicaciones que no tienen importancia alguna y los errores, en caso de que existan.
Si no se encuentran errores el mensaje recibido tendra una cinta de color verde.

Los errores son antecedidos por un icono rojo con una cruz y las advertencias con un triángulo en amarillo que contiene un signo de iración.
Se indica la línea y columna donde es encontrado el error, una indicación elemental y los detalles, todo argumentado (en inglés), lo que nos permite corregirlos.
En algunos casos en los detalles se ofrecen vínculos que conducen a artículos con las especificaciones técnicas.
Después de hacerlo, para repetir la comprobación solo necesitamos presionar el botón "Revalidate".
Algunos de los errores pueden tener poca importancia, pero otros pueden ser desastrosos para el funcionamiento de la página.
Usar el Validador HTML offline sin conexión a internet
El código que usan los validadores del W3C ahora es libre, por lo que es posible descargar una aplicación que funciona offline y nos permite comprobar el código de nuestras páginas, aun sin conexión a internet.
Lee en otro artículo de nuestro sitio como usar Nu Html Checker el más reciente validador, para revisar la sintaxis de archivos HTML en busca de errores o advertencias.
Como validar archivos HTML offline con el Validador del W3C
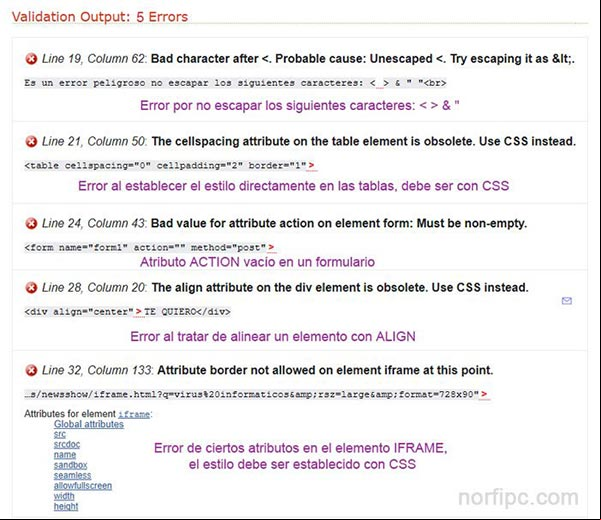
Ejemplos de errores comunes en HTML
La siguiente imagen es una captura de algunos de los errores frecuentes al tratar de validar una página en HTML5.

Lee más información sobre HTML5 y cómo usarlo en las páginas: Cómo y por qué usar HTML5 en las páginas web
Bookmarklet para validar cualquier página web
Una de las opciones más útiles y rápidas para comprobar la validez del código de una página ya publicada, es usar un Bookmarklet o marcador en el navegador.
Para eso usa el siguiente vínculo, solo arrástralo a la barra de marcadores del navegador y suéltalo.
Al dar un clic en el abrirá una nueva pestaña del navegador donde se cargara el informe del Validator del W3C de la página indicada.
Validar HTML
Encuentra otros Bookmarklets similares en la siguiente pagina: Bookmarklets para desarrolladores
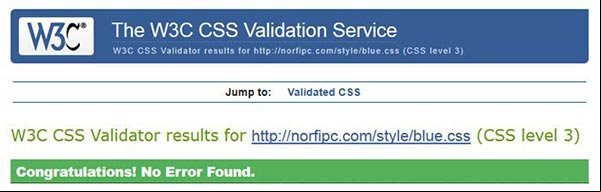
¿Cómo validar el código del estilo CSS?
De forma algo similar al código HTML que usan las páginas, se debe comprobar y de ser necesario corregir el código empleado en los archivos auxiliares CSS.
Accede al servicio del Validador CCS del W3C usando el siguiente vínculo: http://jigsaw.w3.org/css-validator/
La siguiente imagen es una captura de pantalla del resultado, al comprobar el archivo de estilo que usa esta página en el validador.

Otros servicios de validación en internet
Validador HTML del W3C para móviles: http://validator.w3.org/mobile/
Validador de Feeds del W3C
Permite validar un archivo de fuentes RSS
http://validator.w3.org/feed/
Comprobador de Links del W3C
Herramienta para comprueba todos los links que contiene una página o grupo de páginas, señala los que no funcionan.
http://validator.w3.org/checklink/
Validador de Feeds del W3C
Permite validar un archivo de fuentes RSS
http://validator.w3.org/feed/
Comprobador de Links del W3C
Herramienta para comprueba todos los links que contiene una página o grupo de páginas, señala los que no funcionan.
http://validator.w3.org/checklink/
Páginas relacionadas
✓ Como corregir errores CSS en los navegadores web
✓ Compresor online de archivos y código CSS
✓ Como validar archivos HTML offline con el Validador del W3C
✓ Herramientas del W3C para desarrolladores y
✓ Validar archivos sitemap.xml o de fuentes RSS
✓ Como buscar y encontrar enlaces rotos en mi blog o sitio web
✓ Editor de código HTML WYSIWYG
✓ Compresor online de archivos y código CSS
✓ Como validar archivos HTML offline con el Validador del W3C
✓ Herramientas del W3C para desarrolladores y
✓ Validar archivos sitemap.xml o de fuentes RSS
✓ Como buscar y encontrar enlaces rotos en mi blog o sitio web
✓ Editor de código HTML WYSIWYG
Comparta esta página
Facebook
Twitter

