Diseño Web » Colores Web
Todos los colores de Material Design con sus valores Hex
Actualizado: 17 de noviembre del 2022
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Tablas con los tonos y colores que se emplean en el diseño web moderno, que pertenecen al nuevo estilo visual de Google. Sus nombres, códigos y valores hexadecimales, para consultar, comparar y seleccionar para cualquier proyecto.

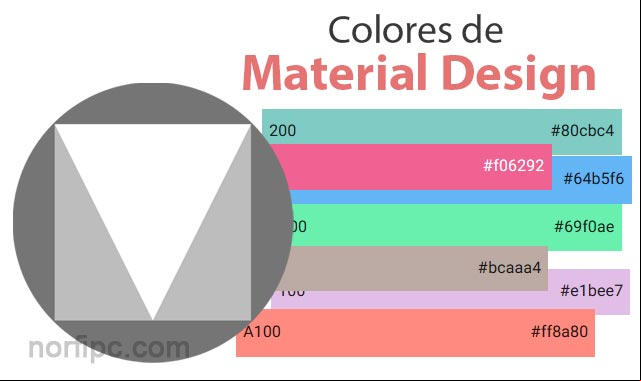
En las tablas de esta página se pueden visualizar y comparar todas las variaciones de colores, pertenecientes al estilo visual Material Design, creado por Google para la web.
Las uso personalmente para seleccionar el tono exacto de los colores para mis proyectos.
Material Design es usado en Android, en las aplicaciones y productos de Google y en todos los sitios modernos de internet.
Es un estilo visual moderno, sencillo que se vale de una serie de colores específicos, la fuente Roboto, iconos, temas y otros elementos, para crear un estándar que facilita la visualización y legibilidad de las páginas y aplicaciones para la web.
Las tablas son una copia exacta de las especificaciones oficiales publicada en la web de Material.io.
Los tonos están agrupados por los colores principales y cada uno de ellos contiene su código y su valor hexadecimal.
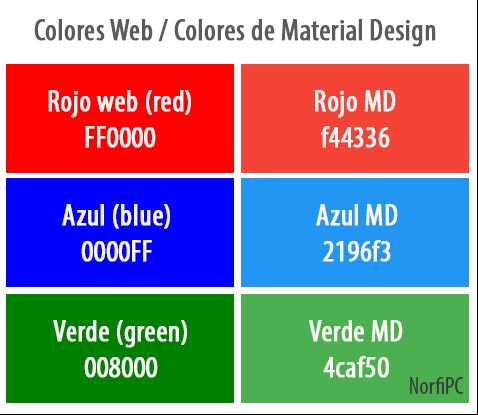
En los colores seleccionados para el nuevo diseño visual, no están incluidos los llamados "colores web", usados tradicionalmente y que se podían emplear en CSS usando su nombre.
Por ejemplo:
El color "red" antes #FF0000, ahora es #f44336, con un tono más suave.
Lo mismo pasa con el color "blue", antes #0000FF, ahora #2196f3, casi color cielo.
El color web "green" #008000, ahora es: #4caf50.

Todos los colores de Material Design han sido seleccionados cuidadosamente, con el objetivo que no sean estridentes, ni cansen la vista, pero que sean atractivos.
No se pueden especificar por su nombre como se hacía antiguamente, ahora es necesario hacerlo usando su código HEX.
Los que usen Photoshop o Illustrator pueden descargar e instalar un plugin desde la web de Material.io, para disponer de una paleta con los colores de Material Design en estos editores de imágenes.
En Photoshop debemos de copiar el archivo de nombre "Material Palette.aco" en el paquete de descarga, a la carpeta "Color Swatches", situada en: Archivos de programa – Adobe – Version de Photoshop – Presets.
Después de eso activa en el menú Window -> Swatches. Da un clic en la esquina superior derecha de la ventana Swatches y selecciona en el menú: "Material Palette".
Descargar plugin
Las uso personalmente para seleccionar el tono exacto de los colores para mis proyectos.
Material Design es usado en Android, en las aplicaciones y productos de Google y en todos los sitios modernos de internet.
Es un estilo visual moderno, sencillo que se vale de una serie de colores específicos, la fuente Roboto, iconos, temas y otros elementos, para crear un estándar que facilita la visualización y legibilidad de las páginas y aplicaciones para la web.
Las tablas son una copia exacta de las especificaciones oficiales publicada en la web de Material.io.
Los tonos están agrupados por los colores principales y cada uno de ellos contiene su código y su valor hexadecimal.
Tonos de colores usados en Material Design
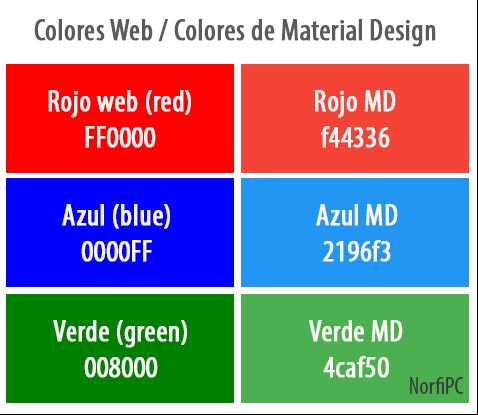
En los colores seleccionados para el nuevo diseño visual, no están incluidos los llamados "colores web", usados tradicionalmente y que se podían emplear en CSS usando su nombre.
Por ejemplo:
El color "red" antes #FF0000, ahora es #f44336, con un tono más suave.
Lo mismo pasa con el color "blue", antes #0000FF, ahora #2196f3, casi color cielo.
El color web "green" #008000, ahora es: #4caf50.

Todos los colores de Material Design han sido seleccionados cuidadosamente, con el objetivo que no sean estridentes, ni cansen la vista, pero que sean atractivos.
No se pueden especificar por su nombre como se hacía antiguamente, ahora es necesario hacerlo usando su código HEX.
Tablas con todos los colores de Material Design
- Red 500 #f44336
- #ffebee
- 100#ffcdd2
- #ef9a9a
- 300#e57373
- #ef5350
- 500#f44336
- #e53935
- 700#d32f2f
- #c62828
- #b71c1c
- A100#ff8a80
- #ff5252
- #ff1744
- A700#d50000
- Pink 500 #e91e63
- #fce4ec
- 100#f8bbd0
- #f48fb1
- 300#f06292
- #ec407a
- 500#e91e63
- #d81b60
- 700#c2185b
- 800#ad1457
- 900#880e4f
- A100#ff80ab
- #ff4081
- #f50057
- A700#c51162
- Purple 500 #9c27b0
- #f3e5f5
- 100#e1bee7
- #ce93d8
- 300#ba68c8
- #ab47bc
- 500#9c27b0
- #8e24aa
- 700#7b1fa2
- #6a1b9a
- #4a148c
- A100#ea80fc
- #e040fb
- #d500f9
- A700#aa00ff
- Deep Purple 500 #673ab7
- #ede7f6
- 100#d1c4e9
- #b39ddb
- 300#9575cd
- #7e57c2
- 500#673ab7
- #5e35b1
- 700#512da8
- #4527a0
- #311b92
- A100#b388ff
- #7c4dff
- #651fff
- A700#6200ea
- Indigo 500 #3f51b5
- #e8eaf6
- 100#c5cae9
- #9fa8da
- 300#7986cb
- #5c6bc0
- 500#3f51b5
- #3949ab
- 700#303f9f
- #283593
- #1a237e
- A100#8c9eff
- #536dfe
- #3d5afe
- A700#304ffe
- Blue 500 #2196f3
- #e3f2fd
- 100#bbdefb
- #90caf9
- 300#64b5f6
- #42a5f5
- 500#2196f3
- #1e88e5
- 700#1976d2
- #1565c0
- #0d47a1
- A100#82b1ff
- #448aff
- #2979ff
- A700#2962ff
- Light Blue 500 #03a9f4
- #e1f5fe
- 100#b3e5fc
- #81d4fa
- 300#4fc3f7
- #29b6f6
- 500#03a9f4
- #039be5
- 700#0288d1
- #0277bd
- #01579b
- A100#80d8ff
- #40c4ff
- #00b0ff
- A700#0091ea
- Cyan 500 #00bcd4
- #e0f7fa
- 100#b2ebf2
- #80deea
- 300#4dd0e1
- #26c6da
- 500#00bcd4
- #00acc1
- 700#0097a7
- #00838f
- #006064
- A100#84ffff
- #18ffff
- #00e5ff
- A700#00b8d4
- Teal 500 #009688
- #e0f2f1
- 100#b2dfdb
- #80cbc4
- 300#4db6ac
- #26a69a
- 500#009688
- #00897b
- 700#00796b
- #00695c
- #004d40
- A100#a7ffeb
- #64ffda
- #1de9b6
- A700#00bfa5
- Green 500 #4caf50
- #e8f5e9
- 100#c8e6c9
- #a5d6a7
- 300#81c784
- #66bb6a
- 500#4caf50
- #43a047
- 700#388e3c
- #2e7d32
- #1b5e20
- A100#b9f6ca
- #69f0ae
- #00e676
- A700#00c853
- Light Green 500 #8bc34a
- #f1f8e9
- 100#dcedc8
- #c5e1a5
- 300#aed581
- #9ccc65
- 500#8bc34a
- #7cb342
- 700#689f38
- #558b2f
- #33691e
- A100#ccff90
- #b2ff59
- #76ff03
- A700#64dd17
- Lime 500 #cddc39
- #f9fbe7
- 100#f0f4c3
- #e6ee9c
- 300#dce775
- #d4e157
- 500#cddc39
- #c0ca33
- 700#afb42b
- #9e9d24
- #827717
- A100#f4ff81
- #eeff41
- #c6ff00
- A700#aeea00
- Yellow 500 #ffeb3b
- #fffde7
- 100#fff9c4
- #fff59d
- 300#fff176
- #ffee58
- 500#ffeb3b
- #fdd835
- 700#fbc02d
- #f9a825
- #f57f17
- A100#ffff8d
- #ffff00
- #ffea00
- A700#ffd600
- Amber 500 #ffc107
- #fff8e1
- 100#ffecb3
- #ffe082
- 300#ffd54f
- #ffca28
- 500#ffc107
- #ffb300
- 700#ffa000
- #ff8f00
- #ff6f00
- A100#ffe57f
- #ffd740
- #ffc400
- A700#ffab00
- Orange 500 #ff9800
- #fff3e0
- 100#ffe0b2
- #ffcc80
- 300#ffb74d
- #ffa726
- 500#ff9800
- #fb8c00
- 700#f57c00
- #ef6c00
- #e65100
- A100#ffd180
- #ffab40
- #ff9100
- A700#ff6d00
- Deep Orange 500 #ff5722
- #fbe9e7
- 100#ffccbc
- #ffab91
- 300#ff8a65
- #ff7043
- 500#ff5722
- #f4511e
- 700#e64a19
- #d84315
- #bf360c
- A100#ff9e80
- #ff6e40
- #ff3d00
- A700#dd2c00
- Brown 500 #795548
- #efebe9
- 100#d7ccc8
- #bcaaa4
- 300#a1887f
- #8d6e63
- 500#795548
- #6d4c41
- 700#5d4037
- #4e342e
- #3e2723
- Grey 500 #9e9e9e
- #fafafa
- 100#f5f5f5
- #eeeeee
- 300#e0e0e0
- #bdbdbd
- 500#9e9e9e
- #757575
- 700#616161
- #424242
- #212121
- Blue Grey 500 #607d8b
- #eceff1
- 100#cfd8dc
- #b0bec5
- 300#90a4ae
- #78909c
- 500#607d8b
- #546e7a
- 700#455a64
- #37474f
- #263238
- Black#000000
- #ffffff
Material Design para Photoshop y Illustrator
Los que usen Photoshop o Illustrator pueden descargar e instalar un plugin desde la web de Material.io, para disponer de una paleta con los colores de Material Design en estos editores de imágenes.
En Photoshop debemos de copiar el archivo de nombre "Material Palette.aco" en el paquete de descarga, a la carpeta "Color Swatches", situada en: Archivos de programa – Adobe – Version de Photoshop – Presets.
Después de eso activa en el menú Window -> Swatches. Da un clic en la esquina superior derecha de la ventana Swatches y selecciona en el menú: "Material Palette".
Descargar plugin
Páginas relacionadas
✓ La fuente Roboto para facilitar la lectura en mis páginas
✓ Tutorial y manual básico del uso de los estilos CSS
✓ Como usar las hojas de estilo CSS en las páginas web
✓ Como usar fuentes con un estilo diferente en las páginas web
✓ Colores de las redes sociales, marcas y sitios de internet
✓ Tutorial y manual básico del uso de los estilos CSS
✓ Como usar las hojas de estilo CSS en las páginas web
✓ Como usar fuentes con un estilo diferente en las páginas web
✓ Colores de las redes sociales, marcas y sitios de internet
Comparta esta página
Facebook
Twitter
