Convertir los enlaces externos en NoFollow en WordPress sin plugins
Actualizado: 17 de noviembre del 2022
Por: Norfi Carrodeguas
Por: Norfi Carrodeguas
Script para agregar Rel Nofollow a todos los links salientes en las páginas de un blog y así evitar penalizaciones y el traspaso de autoridad.

Todos los enlaces salientes de un blog o sitio web de internet, deben poseer el atributo Rel con la propiedad NoFollow, para indicarle a Google y otros buscadores, que no deseamos pasarle autoridad a las páginas de referencia.
Existen excepciones por supuesto.
Este sistema creado por Google sigue el objetivo de bloquear los sitios de baja calidad, generadores de spam, con malware o contenido peligroso.
Si nos arriesgamos a no usar en nuestras páginas enlaces sin NoFollow, corremos el riesgo de que nuestro blog sea penalizado.
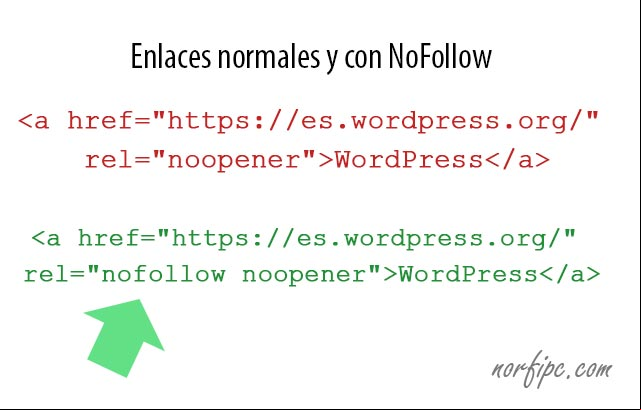
Estructura de los enlaces con NoFollow
A continuación se puede comprobar la estructura de un enlace externo normal creado por WordPress y más abajo uno al que se le ha agregado el Rel NoFollow.
De forma predeterminada WordPress agrega a los enlaces que se abren en una nueva pestaña del navegador (TARGET _BLANK), el atributo REL con la propiedad NOOPENER, porque agrega seguridad y rendimiento a la página.
Lee más información detallada: Como usar los enlaces o vínculos en HTML
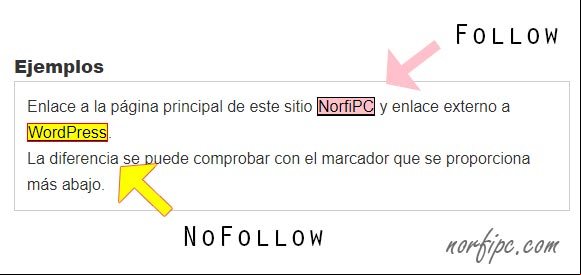
Ejemplos
Enlace a la página principal de este sitio NorfiPC y enlace externo a WordPress.
La diferencia se puede comprobar con el marcador que se proporciona más abajo.
La diferencia se puede comprobar con el marcador que se proporciona más abajo.
Como agregar NoFollow a los enlaces externos en WordPress
Esta característica introducida por Google es cuestionada por muchas personas.WordPress no incluye la posibilidad de agregar la propiedad NoFollow a los enlaces salientes, por lo que muchos s se abstiene de crearlos, algunos lo agregan manualmente en el código HTML y el resto usan plugins para esta tarea.
Los que desean por motivos de seguridad y rendimiento, en lo posible evitar el uso de plugins en su blog, pueden agregar automáticamente esta propiedad a todos los links externos a todas las publicaciones, usando un script como lo hago yo en este blog.
A continuación comparto y explico cómo implementar este método.
Script para agregar NoFollow a los links salientes
Agrega las siguientes instrucciones al archivo “functions.php” situado en el interior de la carpeta Child o descendiente de tu blog.Si aún no la has creado, lee en otro artículo como hacerlo.
function inject_html_attr($attr_str, $new_attr_name, $attr_value, $replace=false) {
return preg_replace_callback(
'/(((?:^|\s)'.$new_attr_name.'=[\'"])(.*?))([\'"])|$/i',
function($m)use($new_attr_name,$attr_value, $replace){
if( $m[0] ){
$m[1] = $replace ? $m[2] : $m[1].($m[3]?' ':'');
}else{
$m[1] = ' '.$new_attr_name.'="';
$m[4] = '"';
}
return $m[1].$attr_value.$m[4];
},
$attr_str, 1 );
}
add_filter('the_content', 'apply_external_link_markup');
function apply_external_link_markup($content) {
return preg_replace_callback(
'/<a ([^>]*)(href=(["\'])(?:https?:)?\\/\\/([^\\/\'">]+)(.*?)\3)([^>]*)>/i',
function($m) {
if( $m[4] === $_SERVER['HTTP_HOST'] )
return $m[0];
$attr = ' '.trim(trim($m[1]).' '.trim($m[6]));
$attr = inject_html_attr( $attr, 'rel', 'nofollow noopener', true );
return '<a '.$m[2].$attr.'>';
},
$content );
}
La función en PHP agrega automáticamente el atributo necesario a los enlaces en todas las publicaciones existentes, que no conduzcan a nuestro dominio.
Como comprobar el Rel NoFollow en los enlaces
El método más sencillo de comprobar el atributo de todos los enlaces en cualquier página de un sitio, es usar el siguiente Bookmarklet o Marcador.Para guardarlo simplemente arrastra el siguiente enlace y suéltalo encima de barra de marcadores del navegador.
NoFollow
¡Ojo! Este enlace usa JavaScript y no es visible en las páginas AMP.
En algunos casos es necesario activar dicha barra, que de forma predeterminada esta oculta.Para usar el marcador, solo presiónalo después de cargar cualquier página de internet.
Los enlaces normales que conducen al mismo dominio serán resaltados con color rosado y los externos NoFollow se tornarán de color amarillo.
A continuación una prueba de como lucen es esta misma publicación.

Precauciones con otros enlaces externos
A algunos enlaces salientes como los de los iconos sociales que se pueden agregar en el footer, usando el Menú social, debemos de agregar el Nofollow manualmente.También debemos de revisar los bloques de publicidad que se agreguen manualmente.
No debemos de olvidarnos de revisar las paginas en formato AMP que se crean adicionalmente, si usamos el plugin AMP for WordPress.
Otras páginas relacionadas
✓ Como modificar y personalizar mi tema de WordPress✓ Como usar y configurar WordPress sin plugins
✓ Como crear un sitemap.xml para WordPress sin plugins
✓ Redireccionar enlaces a sitios externos de internet con redirect.php
Comparte
Facebook
Twitter